レスポンシブデザインの習得:包括的ガイド

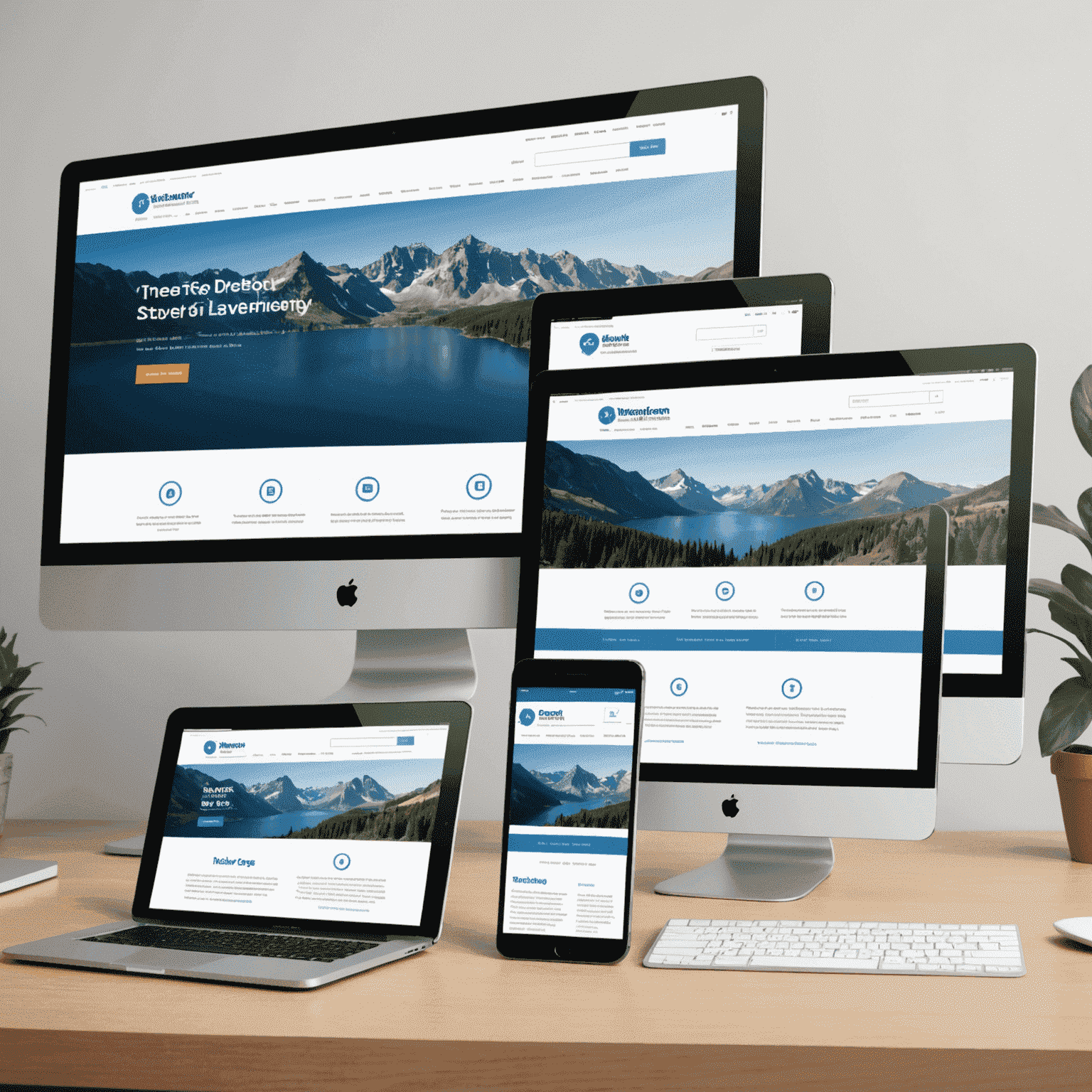
すべてのデバイスにシームレスに適応し、ユーザー体験とエンゲージメントを向上させるウェブサイトを作成するための必須テクニックを学びましょう。
1. フレキシブルグリッドの重要性
レスポンシブデザインの基礎は、フレキシブルグリッドにあります。固定ピクセル値の代わりにパーセンテージを使用することで、コンテンツがさまざまな画面サイズに適応できるようになります。
2. メディアクエリの効果的な使用
メディアクエリを使用して、異なる画面サイズに応じてスタイルを調整します。これにより、デスクトップからモバイルまで、最適なレイアウトを提供できます。

3. フレキシブルイメージとメディア
イメージやビデオなどのメディア要素も、レスポンシブである必要があります。max-width: 100%を使用して、コンテナに合わせて縮小できるようにしましょう。
4. タッチフレンドリーなデザイン
モバイルユーザーのために、タップ可能な要素に十分なスペースを確保し、ホバー効果に依存しないデザインを心がけましょう。
5. パフォーマンスの最適化
レスポンシブデザインは、パフォーマンスとも密接に関連しています。画像の最適化、遅延読み込み、そしてモバイルファーストのアプローチを採用することで、すべてのデバイスで高速に動作するウェブサイトを作成できます。

結論
レスポンシブウェブデザインは、現代のウェブ開発において不可欠なスキルです。これらのテクニックを習得し、実践することで、あらゆるデバイスでシームレスに機能する魅力的なウェブサイトを作成できるようになります。ユーザー体験を常に念頭に置き、継続的に学習と改善を重ねていくことが重要です。